スポンサーリンク

私なんかは使う機会がほとんどないんですが、モバイルアプリや、ウェブサービスの提供者とかには結構重宝されるかもしれないサービスの紹介です。ブラウザ上で画像をアップロードするだけでモックアップ内にその画像をはめ込んでくれます。PC、タブレット、スマホでの利用イメージを作ることができますね。
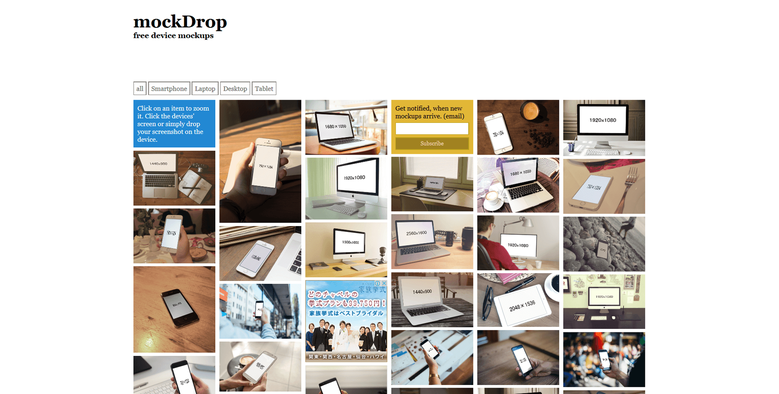
mockDrop

スマホ、ボートパソコン、デスクトップ、タブレットのモックアップ画像が作成できます。大きめの画像が出来上がります。
まず、作りたいモックアップ画像の種類を選択。端末の画面をクリックするとファイルをアップロードできるので、希望の画像をアップロード。あとはダウンロードをクリック。ダウンロード開始まで若干時間がかかります。
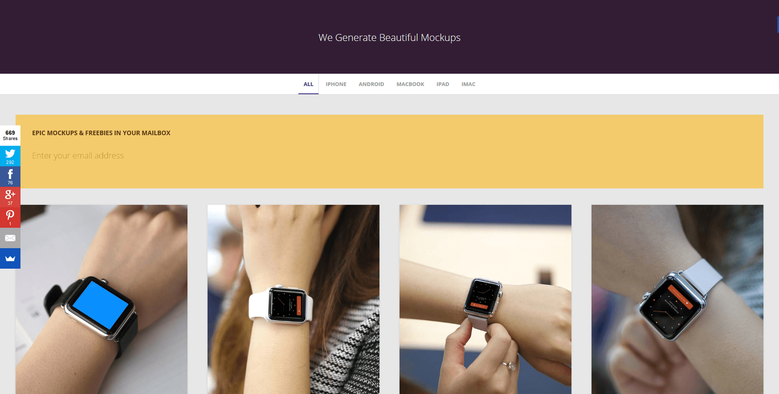
Dunnnk

iPhone、Android、MacBook、iPad、iMacの他にApple Watch のモックアップも作成できます。
作りたいモックアップ画像を見つけたら「Upload Design」をクリックしてファイルをアップロードするだけ。mockDropと違い必要な素材の画像サイズが分からないのが欠点。
MagicMockups

ノートパソコン、スマホ、タブレット、そして額縁から選ぶことができます。
作りたいモックアップ画像を見つけたら端末の画面をクリック。ファイルをアップロードしたらあとは好きなサイズでダウンロードするだけ。
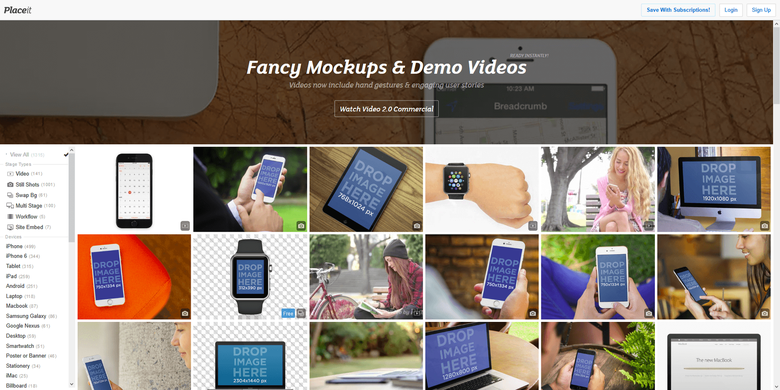
Placeit

先に紹介した3サイトと比べても群を抜いています。まずはカテゴリーが多い。そして動画も作成可能です。ダウンロードは無料の場合小さいサイズしかダウンロードできませんが、おすすめです。
動画の作成方法を紹介。まずは画面左のカテゴリーから「Video」を選択。好みの動画が見つかったら作成となります。「Record Your Screen」を選択したら実際のキャプチャ動画を当てはめることができますが、「recordit」のインストールが必要です。「Quick
Demo」を選択した場合、希望のURLを入力するだけで、そのサイトを巡回しているような動画を自動で作成してくれます。
ちょっと一言
今回紹介したサービス、素材をアップロードすれば自動でリサイズをしてくれますが、もし指定された画像がほしい場合、以前紹介したresizeMyBrowserでブラウザのサイズを変更し、希望のサイトを表示させてキャプチャをとるとかもありですね。今回の記事以外で使うことはなさそうですが、かなり楽しめました。



スポンサーリンク
