スポンサーリンク

私はデザイナーでもなければコーダーでもないので、どこまで使えるかはわかりませんが、素人目線でかなりよさげに感じたので紹介。以前紹介したブラウザ上でウェブサイトをつくるウェブサイトビルダーとは若干違いますが、ブラウザ上でサイトデザインができるサービスです。
BLOCKS

「BLOCKS」はブラウザ上でドラッグ&ドロップ、クリック&タイプの操作を行いウェブサイトのデザインを作っていくサービス。見たまま編集なので、今デザインしているものがどんな見た目になるかを確認しながら作成できます。
DEMOからみる「BLOCKS」の使い方

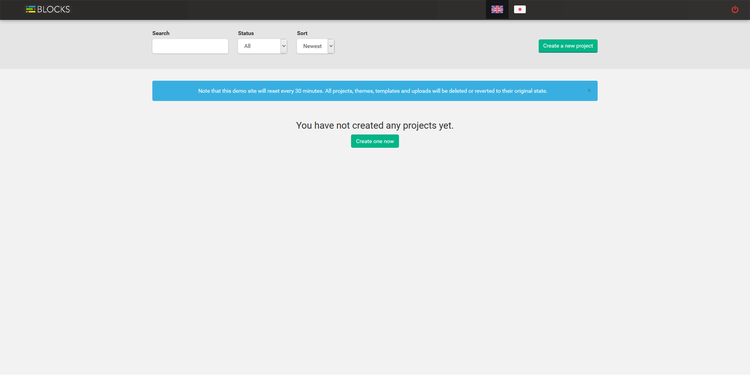
https://tryblocks.com/ にアクセスし「TRY A DEMO」をクリック。ダッシュボードに移動したら「Create one
now」をクリック。
色、カテゴリーを絞ってテンプレートを選択。もしくはブランクページから作成することもできます。テンプレートの状態でクオリティが高いものがそろっていますね。
テンプレートを選択したら、画面左から必要なエレメントをドラッグ&ドロップで追加します。キャプチャでは見えませんが、他にもボタンやフォームなどのエレメントがあります。
エレメントのスタイルを変更したい場合は、画面の右側で変更可能です。エレメントをクリックすると、そのエレメントの属性に合わせて変更できるスタイルが表示されます。ここでスタイルを変更すると、そのままテンプレートに反映されるので、見たまま編集が可能です。もちろんHTML、CSS、JSの編集もできます。

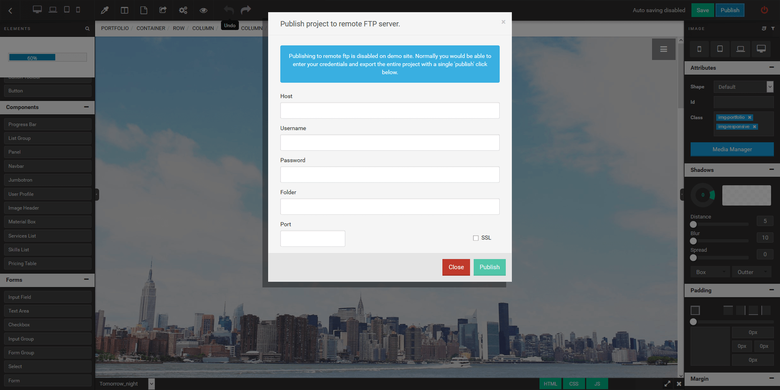
デザインができあがったら右上の「Publish」をクリック。リモートFTPサーバーへエクスポートして完了。便利ですね。(デモではこの機能は利用できません)
日本語版

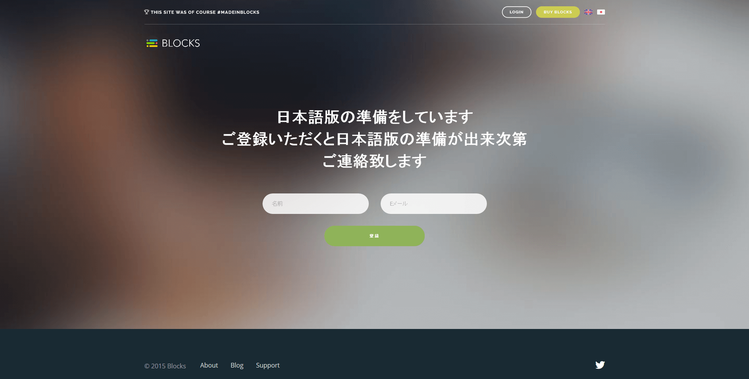
このサービスの気になるところは、https://tryblocks.com/ にアクセスするとわかるのですが、英語と日本語の2言語を選択できること。日本語版は現在準備中らしいのですが、なぜ英語と日本語の組み合わせなんだ?センス的に日本の会社が作っているとは思えない。海外のサービスだと基本日本語のローカライズは後回しにされる傾向があるし。
ということで、サービス制作者を見てみると、日本に住んでいる外国人の方が制作されているようです。
ちょっと一言
フリー版でないかなぁ。
スポンサーリンク