スポンサーリンク

画面の右下にお問い合わせフォームが表示されていたり、左側にソーシャルのシェアボタンが表示されたり、ある程度ページをスクロールすると、メルマガ登録フォームがでたりするウェブサイトを見ませんか?
これがすべてひとつのサービスを利用するだけで作成できるとしたらかなり楽ですよね。今日はそんなサービス「GetSiteControl」のご紹介。日本語使えます。https://getsitecontrol.com/
GetSiteControl

GetSiteControlは「アンケート」「問い合わせ」「プロモーション」「メルマガ登録」「フォロー」「シェア」「チャット(近日公開)」のウィジェットを作成することができるサービスです。色やテキスト、ウィジェットが表示されるタイミングや場所など細かいカスタマイズも可能で、ウェブサイトへの搭載はコードを貼り付けるだけ。
使い方
今回はアンケートフォームの作り方で紹介します。事前にhttps://getsitecontrol.com/よりアカウント登録(無料)をして、ウェブサイトのURL登録をしてください。
さっそく「Create widget」をクリックして「Survey」を選択。
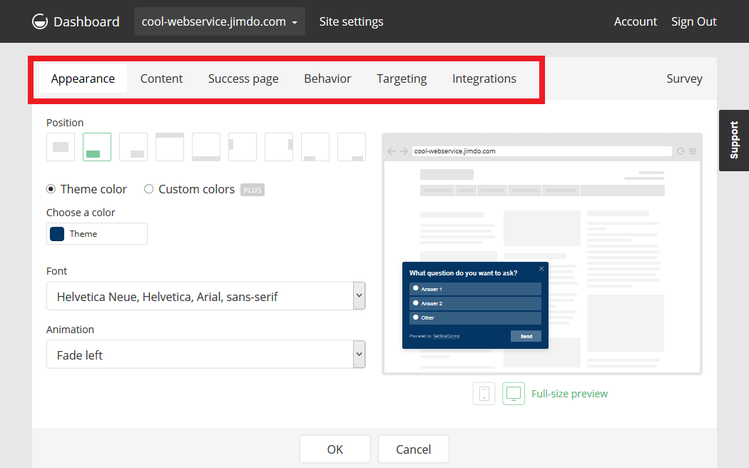
上部のメニューバーから設定する内容を選択します。
| Appearance |
: |
ウィジェットの見た目を変更 |
| Content |
: |
ウィジェットのコンテンツ内容を変更 |
| Success page |
: |
完了(サンクス)ページの内容を変更 |
| Behavior |
: |
ウィジェットが表示されるさいの挙動を変更 |
| Targeting |
: |
ウィジェットを表示させるターゲットを変更 |
| Integrations |
: |
ウィジェットと外部サービスとの連携 |
Appearance
Position
ウィジェットを表示する場所が設定できます。
Theme color / Custom colors
ウィジェットの色が変更できます。カスタマイズするには有料プランの契約が必要みたいです。
Font
フォントの設定です(日本語フォントはありません)
Animation
どう表示させるか(左から表示されたり、下から表示させたり)を選択できます。
Content
Form settings
ここでアンケートの質問を入力します。質問のテンプレもありますが、自分で日本語入力できます!項目もラジオボタン、チェックボックスなど7種類もあります。
ButtonText
送信ボタンのテキストが変更できます。
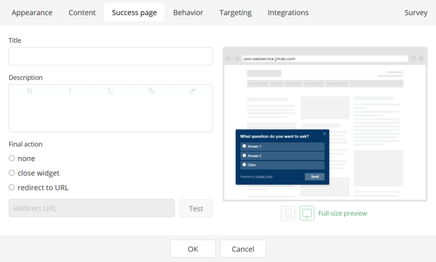
Success page
Title
送信完了後のサンクスページのタイトルを入力できます。
Description
本文を入力できます。
Final action
ウィジェットを閉じる、他のページに飛ばすなどの動作を設定できます。
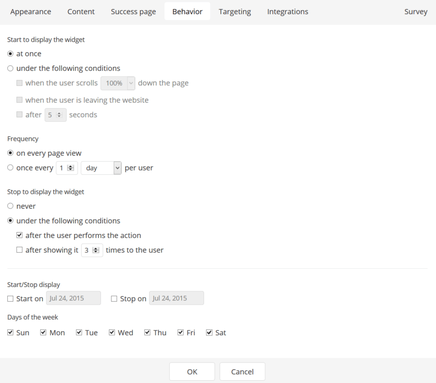
Behavior
Start to display the widget
ウィジェットが表示されるタイミングが設定できます。たとえばページを半分スクロールしたらなど。
Frequency
いつ表示させるのかを設定できます。1日1回など。
Stop to display the widget
ウィジェットを表示させないタイミングが設定できます。2回表示させたら以降は表示させないなど。
Start/Stop display
ウィジェットを表示させる期間が設定できます。
Days of the week
ウィジェットを表示させる曜日が設定できます。
Targeting
Where should this widget appear?
表示させるURLを設定できます。
Who should see this widget?(有料)
表示させる対象を設定できます。ブラウザやOS、端末なんかで絞ることが可能です。あとは、そのターゲットのうち何%の人に表示させるのか?なんかもできます。
Integrations
Enable email notifications
メール通知の設定ができます。アンケートの回答があったら通知する的な。
Enable autoresponder(有料)
アンケート回答者への自動メールを設定できます。
Third party integrations
アンケート回答者のメールアドレスをそのままMailchimpなどに保存させることができます。
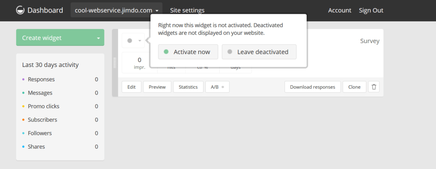
Activeにする
サイトにのせる
同じような操作でお問い合わせフォームなども設定ができます。結構わかり易いですね。使ってみてわかったんですが、有料版にすれば結構細かな設定ができます。表示させる内容やターゲットなど細かな設定を変更してA/Bテストしてコンバージョンをあげることもできますね。楽しい。
ちょっと一言
カスタマイズしている最中にその内容がそのまま表示されるのがいいですね。
スポンサーリンク