スポンサーリンク

メルマガ用のヘッダー画像を作成しその画像をダウンロードするのではなく、画像のHTMLコードをMailchimpなどのメルマガ作成サービスに貼り付けて表示させるサービス「Niftyimages」の紹介。
その大きな特徴は、購読者ごとに別々の画像を表示させることができることです。MailchimpやConstantContactなど、有名どころのメールマガジン作成サービスと連携しており、メルマガサービスの購読者リストの名前を画像内に取り込むことができます。
使い方

https://www.niftyimages.com/
でアカウント登録(無料)したら、早速ログイン

Select Templateをクリック。

好きなテンプレートを選択。
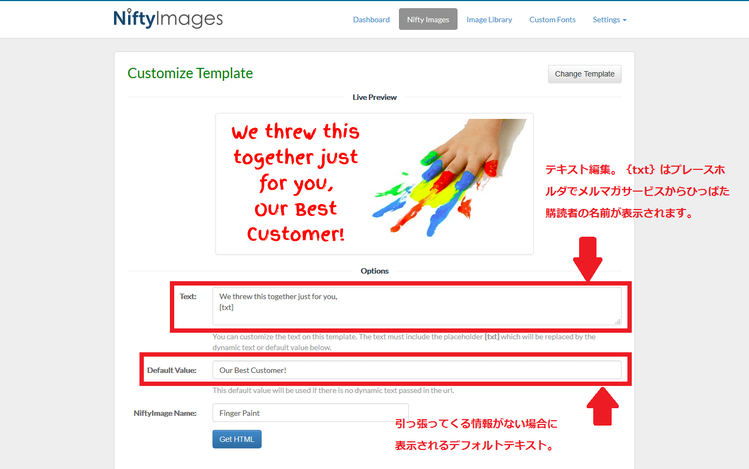
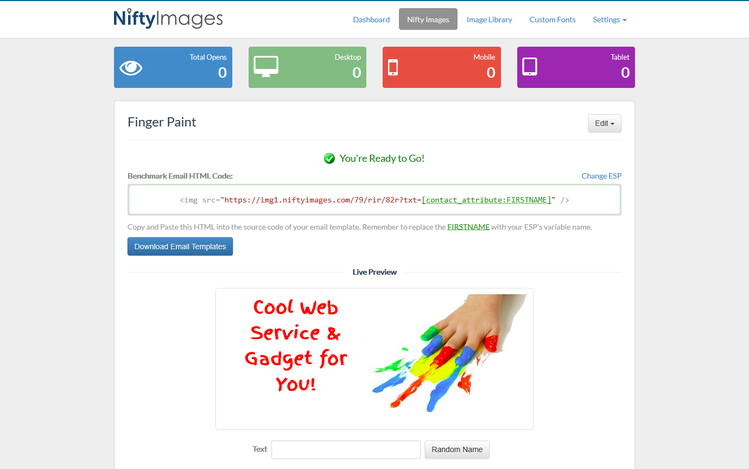
- Live Previewは変更した内容がそのまま表示されます。
- Textではメッセージを変更することが可能です。そして{txt}の部分はプレースホルダとなり、連携するメルマガサービスから引用する内容(購読者の名前)を表示できます。メルマガのヘッダー画像なのに、購読者ごとに名前を表示できるんです!
- Default Valueはプレースホルダに適切な内容がない場合、標準で表示される内容です。
- NiftyImage Nameはその名の通り、画像の名前。
入力したら「GET HTML」で画像のコードを入手します。

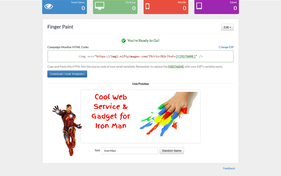
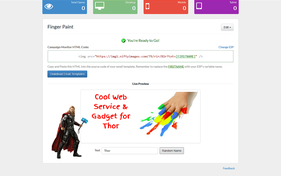
こんな感じで画像ができあがります。”YOU!”の部分はプレースホルダーで、購読者の名前が入る部分になり、もし名前がないと”YOU!”が表示されます。「Random Name」をクリックすると、試しにほかの名前が入った場合の表示を確認できます。
なぜかマーベルコミックのキャラ名がでるw

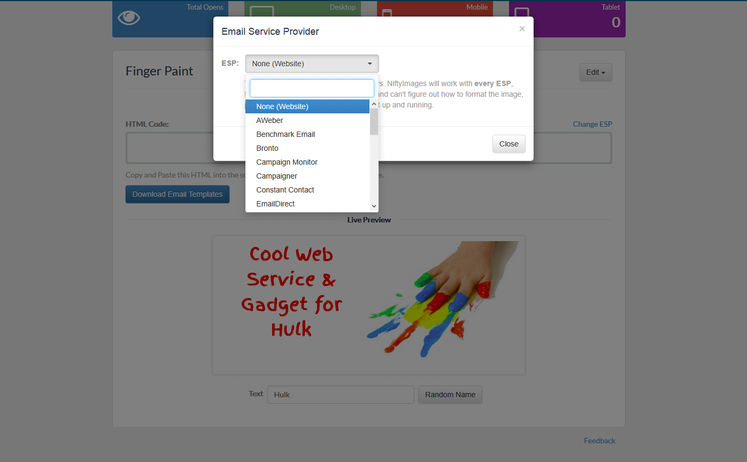
問題がなければコードをコピーするのですが、その前に利用するメルマガサービスを「ChangeESP」から変更します。標準では、ウェブサイト貼り付け用のコードになっていますが、ここからBenchmark EmailやMailchimpなどが選べます。メルマガサービスによって、購読者の名前のフィールドが違うので、ちゃんと選びましょう。
自前のフォントが使える!?

このサービスの面白い点は、好きなフォントファイルを使うことができること。日本語に対応していないけど、日本語フォントが使えるんです。

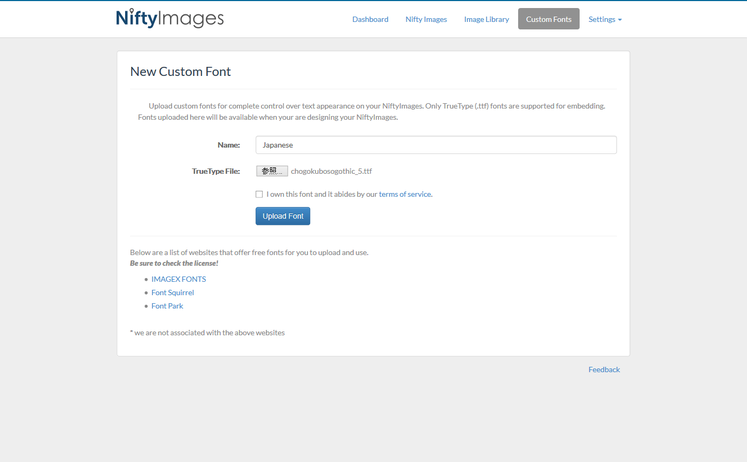
画面上部の「Custom Fonts」をクリック。

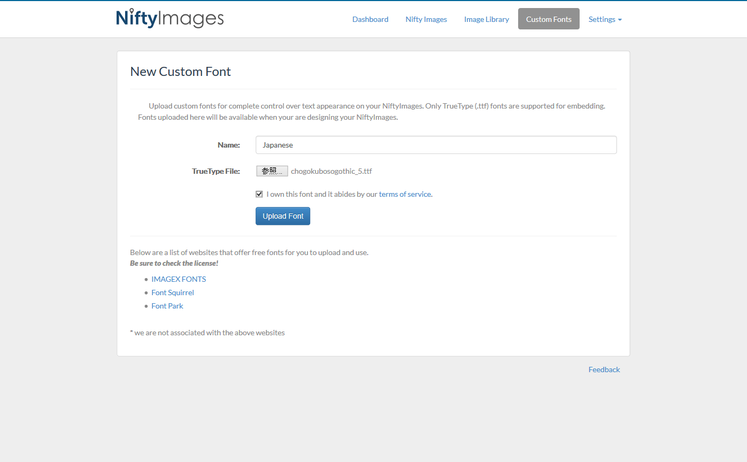
フォントファイル(.ttf)をアップロードして、名前を付けます(英数字推奨)。「Upload Font」でアップロードが完了したらさっそく使ってみましょう。

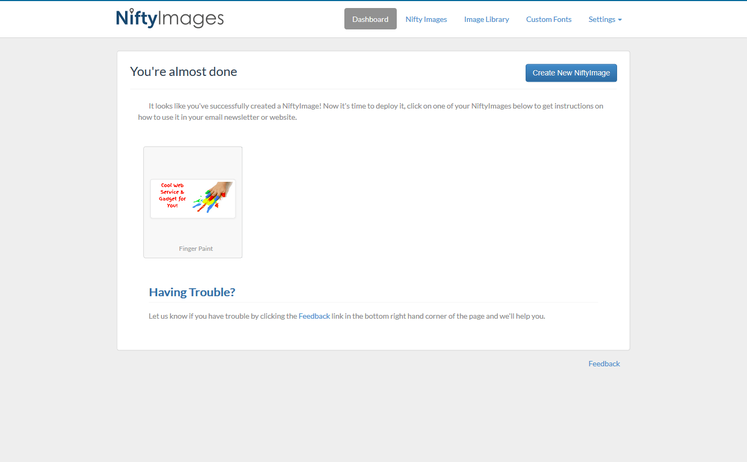
「Dashboard」から先ほど作った画像をクリックして、「Edit」ボタンをクリック。

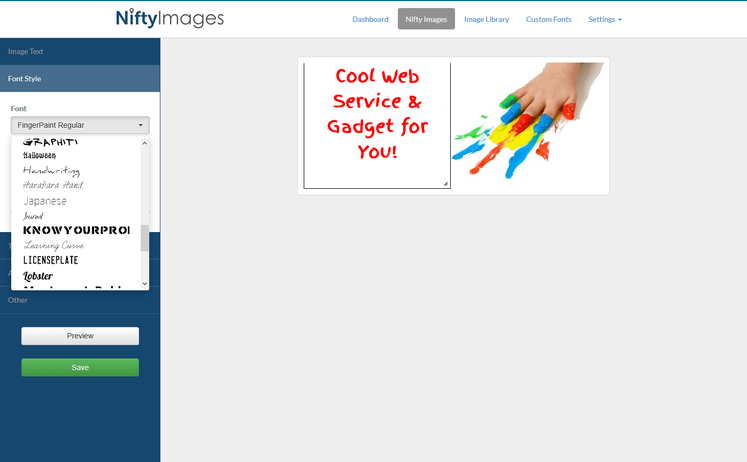
編集ページの「Font Style」から先ほどアップロードしたフォントを選択することができます。
便利ですねー。しかも25,000インプレッションまでは無料(トライアル)で使えるようです。
ちょっと一言
使ってみたいけど、メルマガやってないからなぁ。。。
スポンサーリンク