スポンサーリンク

以前紹介したSEO・マーケティング目線でサイトを評価してくれるサイトの記事が多くの方に読まれていましたが、やっぱり自分のサイト評価って気になりますね。
今回はサイトの格付けをしてくれるサービス「WEBSITE GRADER」の紹介。前回紹介した「Marketing Grader」を提供しているHubSpotの別サービスです。なぜか本ブログはチェックできなかったので、ガジェットのECサイトOneMeさんの許可を得てOneMeのサイトでテストしました。
格付けチェック

まずは、https://website.grader.com/ にアクセス。URLとメールアドレスを入力してチェック開始。
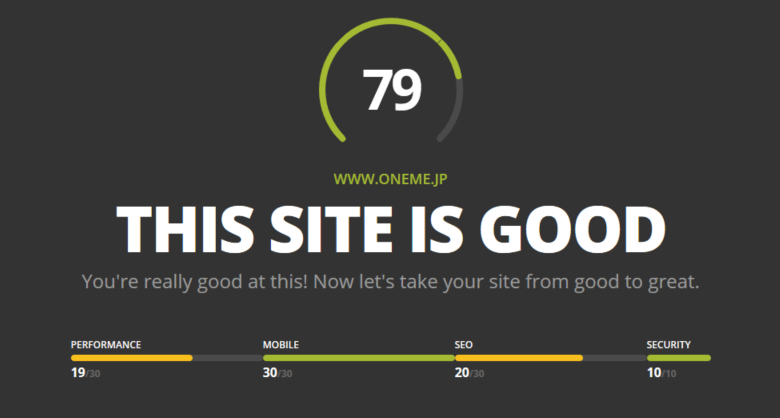
画像のような感じで成績が表示されます。パフォーマンス(30点満点)、モバイル(30点満点)、SEO(30点満点)、セキュリティ(10点満点)で評価してくれるようです。OneMeさん79点で「GOOD」とのこと。
パフォーマンス

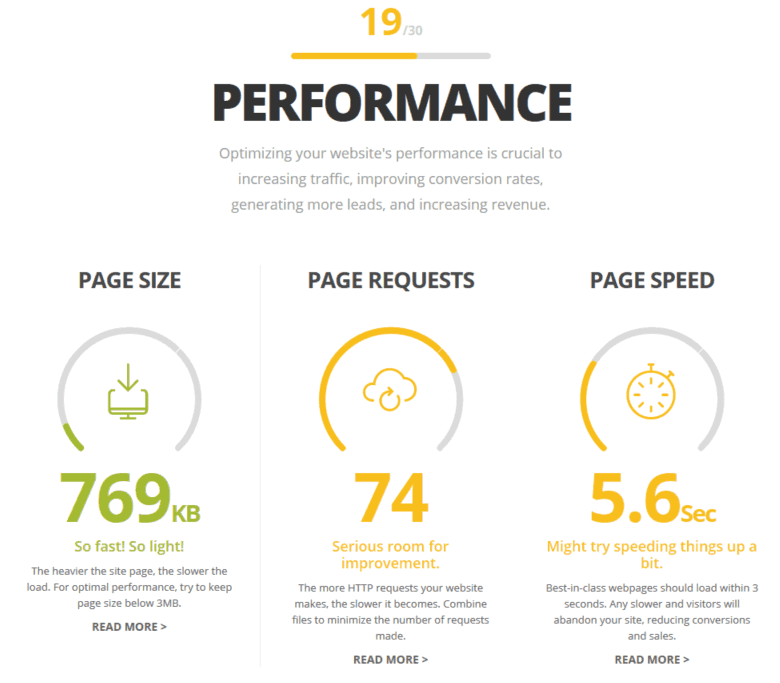
ページサイズ、ページリクエスト、ページスピードなど複数項目の評価も表示されます。(READ MORE をクリックすると、各項目の概要を説明したコンテンツに移行しました。)
モバイル

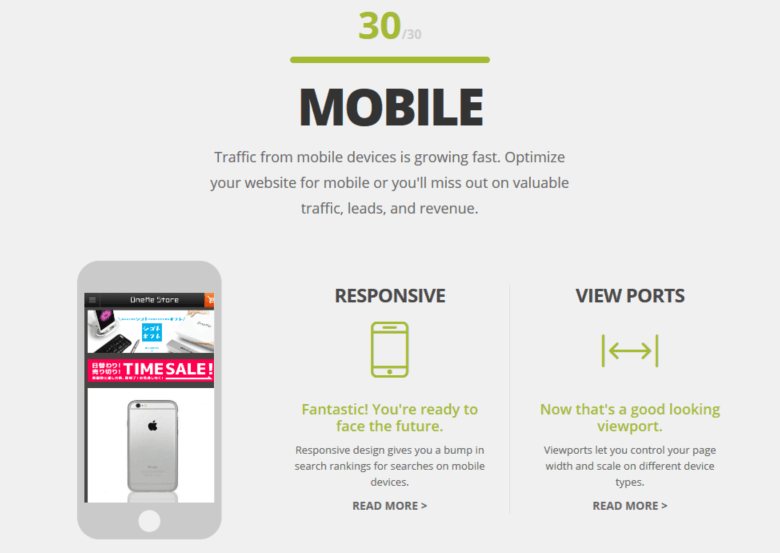
レスポンシブ対応、ビューポートの設定の評価を確認できます。
SEO

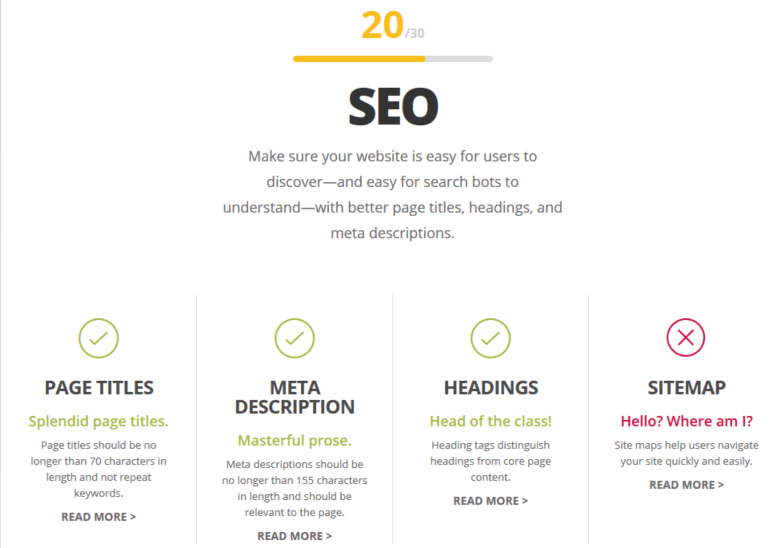
ページタイトル、メタディスクリプション、見出し、サイトマップのベーシックな項目のチェックですね。「Hello? Where am I ?」って表現嫌いじゃない。
セキュリティ

SSL対応か否かです。
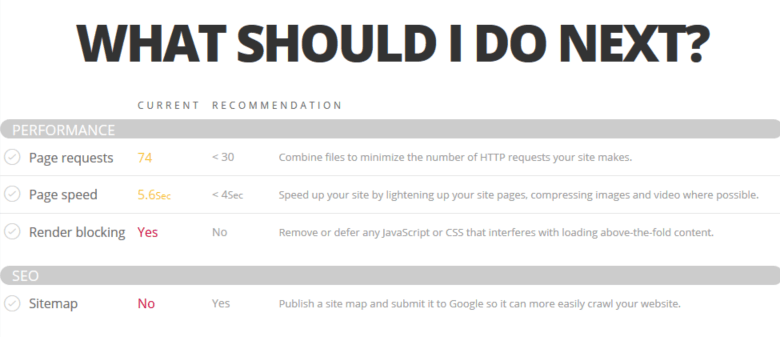
やるべきこと

最後にやるべきことを提示してくれます。「○○が推奨です」と、ボーダーラインもわかるので便利ですね。OneMeさん、ページリクエストを半分位まで減らすといいみたいですよ!あと、サイトマップ。
自分のブログをチェックできなかったのは悲しいですが、興味ある人はどうぞ。
【追記】
このブログのチェックできましたー。77点。ページリクエストが93で「多すぎ」って言われました。
ちょっと一言
こういうのって凹むけどやってみたくなる。前回のやつと内容はあまり変わらないなぁ。HubSpotとしてはマーケティングとSEOでそれぞれ分けたんだろう。そこから誘導される有料サービスが違うのかな。
おすすめ記事
スポンサーリンク
